
1학기 때 배웠던 내용을 처음부터 하나씩 정리해보도록 하겠습니다.
3월 초에는 HTML의 정의와 기본 구성 그리고 태그들에 대해 배웠는데요!
그럼 순차적으로 HTML에 대해서 알아보도록 합시다~
HTML
html은 Hyper Text Markup Language의 약자로 팀 버너스리가 만든 마크업 언어 입니다.
이 때, Hyper Text은 텍스트를 하이퍼링크로 연결하는 것 이고, Markup Language 문서의 구조를 나타냅니다.
HTML을 통해서 자신이 원하는 웹사이트를 만들 수도 있습니다!
HTML의 기본틀
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
</body>
</html>HTML 태그 사용법
<태그> </태그>
HTML 태그
줄바꿈 할 때는 <br>과 <p>태그를 사용합니다.
<br> // 강제 줄바꿈 (br은 단일태그다)
<p> </p> // 문단 줄바꿈할 때 쓰임제목
제목을 나타날 때 사용하는 태그입니다. * h뒤에 숫자가 점점 커질 수록 글자의 크기가 작아집니다.
<h1> </h1>
<h2> </h2>
<h3> </h3>
<h4> </h4>
<h5> </h5>
<h6> </h6>리스트
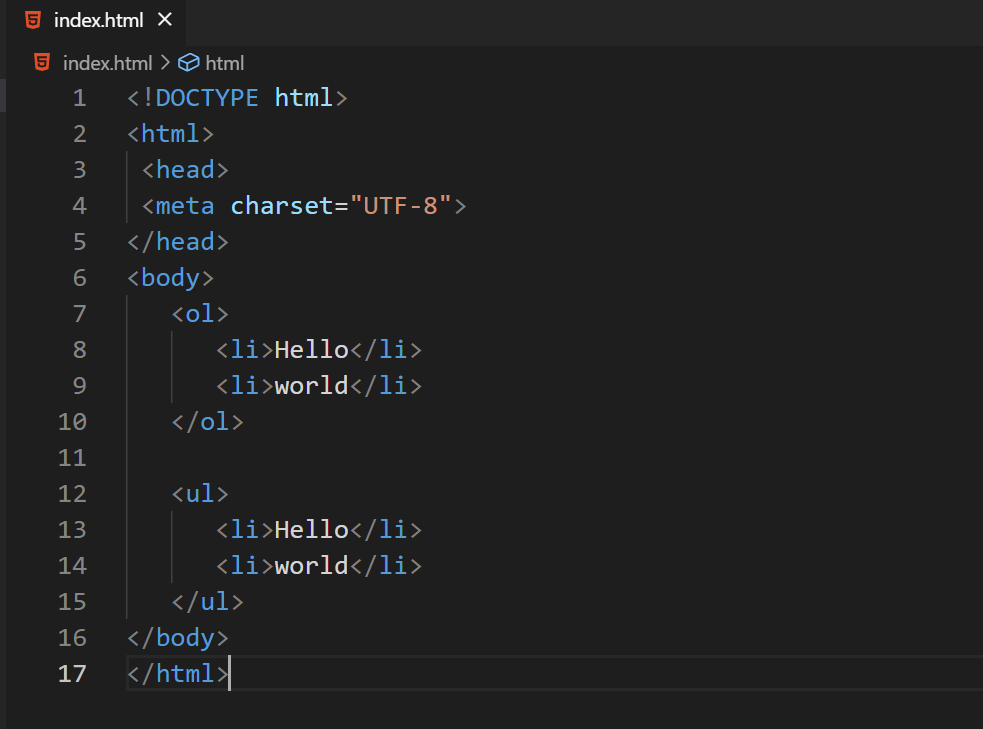
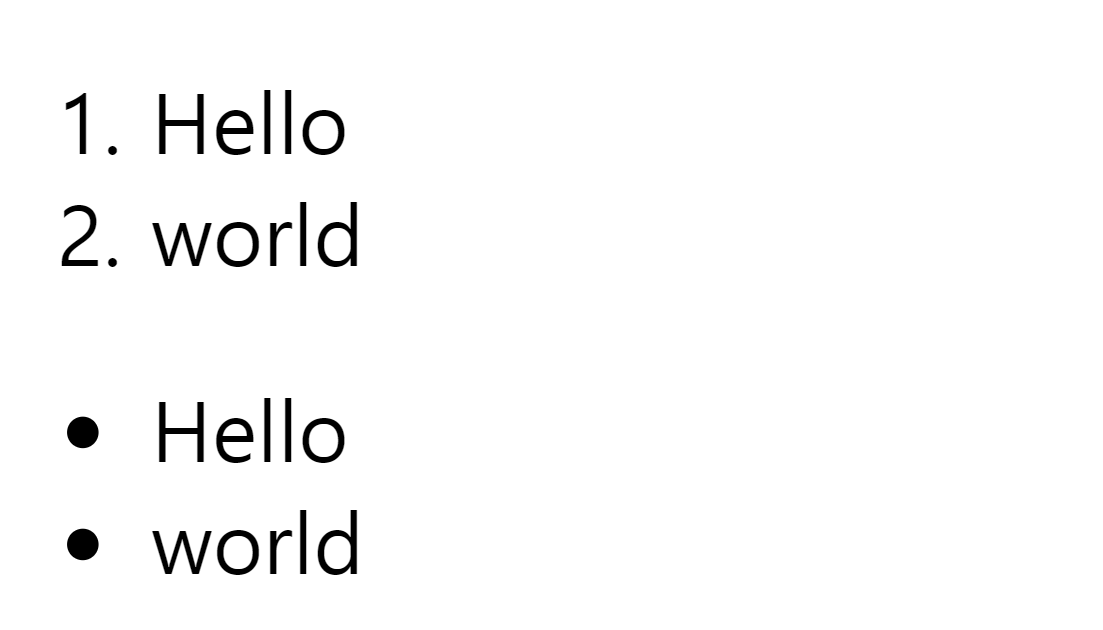
리스트를 만들때는 <ul> 또는 <ol>안에 <li>를 써 사용합니다

<li> : 리스트, 단독으로 쓰이지 않는다.
<ul> : 순서가 없는 리스트
<ol> : 순서가 있는 리스트사진
이미지를 삽입하고자 한다면 <img> 태그를 사용합니다!
<img> 요소에는 src 속성과 alt 속성이 있는데 이를 반드시 명시해야 합니다.
src는 이미지를 삽입하는 것이고,alt는 이미지를 보여줄 수 없을 때 해당 이미지를 대체 할 텍스트를 나타냅니다.
<img src="/examples/images/img_jjanggoo.png" alt="짱구">링크
링크를 생성하고 싶을 때는 <a>태그를 씁니다.
<a href="https://www.youtube.com/">유튜브 사이트</a>
버튼
<button>버튼 생성</button>
그 이외에도 다양한 태그들이 있습니다.
<b> : 굵은 텍스트를 나타냄
<i> : 이탤릭체 텍스트를 나타냄
<br> : 줄바꿈을 나타냄
<sup> : 텍스트를 윗 첨자로 표시
<sub> : 텍스트를 아래 첨자로 표시
<del> : 텍스트를 취소선 처리
<ruby>, <rt> : 동양권의 루비문자
'WEB' 카테고리의 다른 글
| CSS와 박스 모델 (0) | 2024.02.22 |
|---|---|
| 로그인 페이지 만들기 (0) | 2023.08.08 |
| form태그 (0) | 2023.07.31 |
| table (0) | 2023.07.24 |
| HTML로 시간표& 로그인 페이지 접속하기 페이지 만들기 (0) | 2022.02.17 |



