이번에는 css를 적용시켜서 간단한 로그인 페이지를 만들어보겠습니다.
HTML화면
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>로그인 페이지</title>
<link rel="stylesheet" href="login1.css"> //css와 연결
</head>
<body>
<div class="login-container">
<div class="card"></div>
<div>
<h1>웹사이트 제작</h1>
<form action="로그인 처리 사이트">
<!-- placeholder : 입력창의 정보를 설명해주는데 사용 -->
<input type="text" placeholder="아이디를 입력하세요">
<input type="password" placeholder="비밀번호를 입력해주세요">
<input type="submit" value="로그인">
<div class="forgot-password">
<a href="비밀번호 찾아주는 사이트">비밀번호 찾기</a>
</div>
</form>
</div>
</div>
</body>
</html>
input태그를 써서 id, password, 로그인 버튼을 만들어줍니다.
<input type="text">
<input type="password">
<input type="submit" value="로그인">id, password의 입력창에 정보를 설명해주지 않으면 어떤 칸에다 id를 작성해야 하는지 password를 작성해야할 지 모르게 됩니다. 이를 위해서 placeholder태그를 이용해 입력창 정보를 설명해줍니다.
<input type="text" placeholder="아이디를 입력하세요">
<input type="password" placeholder="비밀번호를 입력해주세요">
(비밀번호를 잊어버렸을 때) 비밀번호를 찾아주는 부분의 class이름을 forgot-password로 지정하겠습니다.
<div class="forgot-password">이 부분에 커서를 대었을 때 비밀번호를 찾을 수 있는 화면으로 갈 수 있도록 a태그를 사용합니다.
<a href="비밀번호 찾아주는 사이트">비밀번호 찾기</a>CSS
그 다음은 css를 적용하여 페이지 디자인을 해보도록 하겠습니다.
<link rel="stylesheet" href="login1.css">외부 스타일로 css파일을 별도록 저장 합니다. (head에서 link 사용)
* 가로, 세로, 중앙 부분 정렬
body{
margin: 0;
padding: 0;
height: 100vh;
background-color: antiquewhite; // 전체 배경색
/* 가로 세로 중앙정렬 */
display: flex;
justify-content: center; //가로 정렬
align-items: center;
}
* 로그인 페이지 배경색 적용
.login-container{
background-color: white;
/* 패딩은 배경색 적용받음 */
padding: 30px;
border-radius: 5px;
width: 300px;
box-shadow: 0 0 10px rgb(0, 0,0,0.3);
/* height: 100%; */
// 가로 세로 중앙 정 display: flex;
justify-content: center;
align-items: center;
}
* h1 색 적용 및 가운데 정렬
h1 {
color: black;
/* 글자를 가운데 정렬(수평) */
text-align: center;
}
* id, password의 사이즈 조
input{
box-sizing: border-box;
width: 100%;
padding: 10px;
margin-bottom: 10px;
border: #ccc solid 1px; // 테두리의 굵기와 색 적용
border-radius: 5px; //모서리를 둥글게 만
}
* 로그인 버튼 색
#btn{
width: 100%;
padding: 1opx;
background-color: lemonchiffon;
color: goldenrod;
border: none;
border-radius: 5px; //모서리 둥글게
cursor: pointer; //마우스 커서를 올렸을 때 커서 모양을 변경
}
* 로그인 버튼에 커서를 올렸을 때 (hover사용)
#btn:hover{
background-color: blue;
}
* 비밀번호 찾기
.forgot-password{
text-align: center;
margin-top: 10px;
}
/* .forgot-password에 있는 a태그*/
.forgot-password a{
color: salmon;
text-decoration: none;
}
/* 커서를 갖다댈 떄*/.forgot-password a:hover{
text-decoration: underline;
}

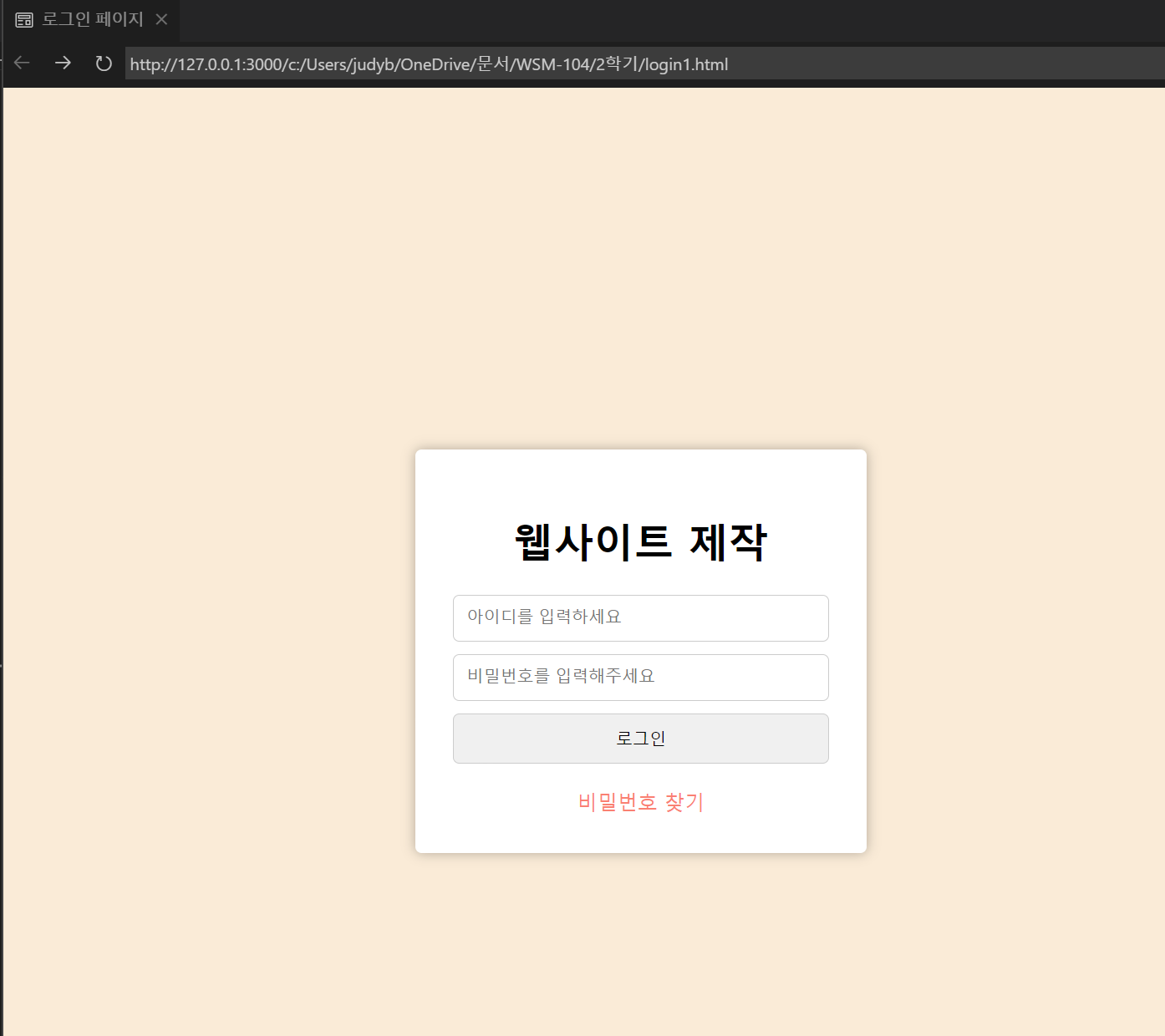
css를 주고 난 결과 입니다.
저의 색 배치 조합은 언제나 잘 맞지 않다는 걸 느끼는데요..
프론트 쪽으로 갈려면 디자인 실력도 키워야하지 않을까 생각 중입니다.
나중에 색 조합을 다시해서 수정할 예정입니다..!!
'WEB' 카테고리의 다른 글
| 웹 문서의 레이아웃 만들기 (0) | 2024.02.22 |
|---|---|
| CSS와 박스 모델 (0) | 2024.02.22 |
| form태그 (0) | 2023.07.31 |
| table (0) | 2023.07.24 |
| HTML 정리(1) (0) | 2023.07.24 |



